
[ANSWERED] javascript Different section elements overlap in HTML Super What
Learn JavaScript FULL Course 9 hours+ lifetime access HD videoshttps://www.udemy.com/course/javascript-mini-projects/JavaScript Projects JS Dynamic interacti.

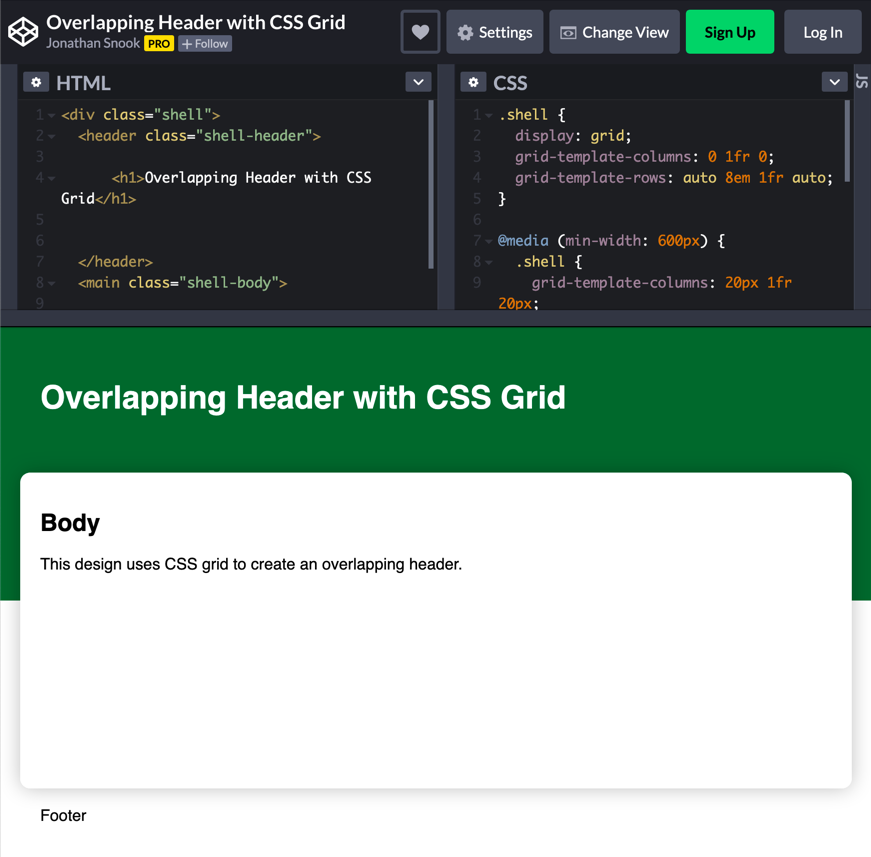
Overlapping Header with CSS Grid Snook.ca
In this video, I show how to get several DOM elements and then check if they are overlapping on the page. We are going to use the element's getBoundingClient.

How to overlap elements in CSS 23 YouTube
I have two div elements. Each of them have 450px width and height. How do I check if the first div is overlapping the second div? I've tried to use javascript hittest, but it's a little bit complicated. Since I'm trying to find out how it actually work, I would like to get started with a simpler code.

javascript How to capture onhover of a element overlapping a button? Stack Overflow
The W3Schools online code editor allows you to edit code and view the result in your browser

CSS Overlapping Elements With Image and Shape HTML CSS Overlap
Set the position to "relative" and add the margin property. Set both the width and height of the "box" class to "100%". Specify the position with the "absolute" value. Add the top and left properties. Also, specify the background and opacity of the "box" class. Style the "overlay" class by using the z-index, margin and background properties.

CSS Grid Overlapping Content Layout (Advanced) YouTube
This will be President Biden's forty-fourth round of nominees for federal judicial positions, bringing the number of announced federal judicial nominees to 215. United States District Court.

HTML How to detect elements overlapping (overlaying) using JavaScript? YouTube
Source Code Collision detection with JavaScript DOM elements example. To check if any two elements are overlapping you need both element, x,y height and width values. These can then be used to calculate the corners to see overlap on the horizontal axis and overlap on the vertical axis.

javascript Chart Js , Overlap and Stack on Bar Chart
All right, let us now start with "step one" of creating overlapping elements - By positioning elements. In CSS, there are a couple of ways to position an element: Static - This is the default "as-it-is" positioning for every element; The element will simply go along with the "normal page flow". Relative - The element will be.

Overlapping CSS Grid Elements YouTube
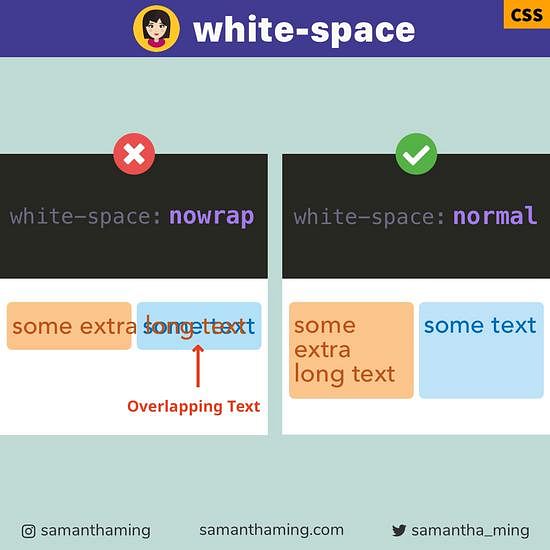
The overflow property helps you manage an element's content overflow. Using this property, you can convey to a browser how it should handle overflow content. The default value of the

35 How To Check Div Is Empty Or Not In Javascript Javascript Nerd Answer
JQuery extension to return the collisions between two selectors. Handles padding, margin, borders, and can determine either overlap or portion outside. Returns JQuery "overlap" objects. Requires: jquery1.8.3+, examples also require: jqueryui1.9.2+

p5.js Element style example is overlapping with the website text · Issue 5010 · processing/p5
Nominations Press Release. Attached. Ann Marie Mclff Allen, of Utah, to be United States District Judge for the District of Utah, vice David Nuffer, retired. Susan M. Bazis, of Nebraska, to be.

Overlap Elements With CSS Grid Instead Of Position Absolute PQINA
Pure 'cross-browser' JavaScript, if possible. Yes, that's easy, just create an element with position:fixed;z-index:enough and set its position and dimensions to the position of the element you want to cover. Then on window.resize adjust the position and dimensions.

javascript Overlapping multiple div using CSS? Stack Overflow
Learn how to create an overlay effect with CSS, using the background-color and opacity properties. An overlay can add a layer of color or transparency over an image, text, or other element. You can also use the background-size, background-image, and position properties to customize your overlay. Follow the examples and tutorials on W3Schools How TO - Overlay.

How To Make "div's" Overlap With 'zindex' In CSS YouTube
To check if two elements overlap, use the getBoundingClientRect () method to get an object containing information about the relative position to the viewport of the elements. Then, compare the boundary edges (top, right, bottom, left) of the two rectangles. Here is the HTML for the examples. And here is the related JavaScript code.

How to Show Overlapping Lines in Chart JS YouTube
JavaScript : How to check if an element is overlapping other elements? [ Gift : Animated Search Engine : https://bit.ly/AnimSearch ] JavaScript : How to che.

How to Layer or Overlap Elements with CSS Grid YouTube
If you don't like the technique mentioned above, you can do it like this: Find the maximum start date and the minimum end date of the 2 range (by using the Math.max () and Math.min () methods) If the maximum start date is before the minimum end date, then the 2 date ranges overlap. const range1Start = new Date('2023-01-01'); const range1End.